
Related pages: Web site basics • Search engines and maximising site visibility

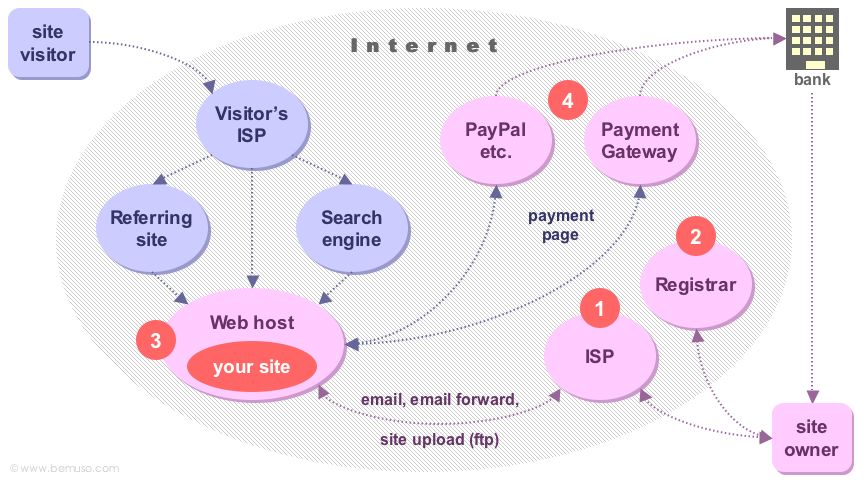
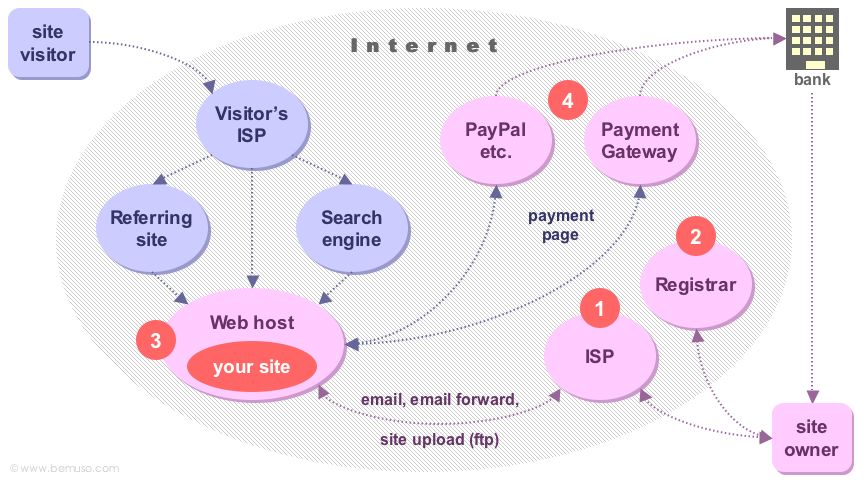
| What you need for a web site | |
|---|---|
| 1 | An ISP to get online (e.g. BT, Virgin, Zen Internet, etc. get a recommendation) |
| 2 | A domain name from one of the domain name registrars (get a recommendation) |
| 3 | A web host to store your web site online (e.g. United Hosting, BlueHost, etc. get a recommendation) |
| 4 | A credit card gateway account or something like PayPal/PayLoadz if you sell anything |
What you pay depends on how you set things up. I found cheaper options as I did more research and even after I set up the site. This assumes you’ve got music and recording covered and you’ve already got Internet access (an Internet Service Provider, ISP).
You can use free web space at your ISP, and their Internet address instead of www.your-band.com. But bear in mind some search engines don’t index free sites, performance can be poor, and free space doesn’t come with any guarantees.
The basics are described in Web sites.
This is what it might cost to run a web site (on top of ISP charges).
| Web site—name and hosting | |||
|---|---|---|---|
| Web site name | £12 a year | inc VAT | For one dot com name, other names (.co.uk etc.) are cheaper |
| Web host | £50 a year | inc VAT | There are cheaper (possibly free) hosts |
I currently serve a few hundred downloads a month, but if your downloads are more popular you’ll need guaranteed bandwidth which costs a bit more. For example: 100,000 downloads a month would be about 10 GB a day for a 3 MB track. You might also need extra bandwidth if you use streaming rather than downloads. Make sure you can upgrade your web host for a reasonable fee if you need to.
The price and availability of extras depends on your host package:
The bundled extras you can find as part of an ordinary hosting package are now fairly extensive (e.g. BlueHost). There’s more information on costs in Online payment and CD costs.
This is my first web site—it went up in July 2002. Most of the time was taken writing the text (HTML markup initially took less than a week but a site redesign in August 2005 took 3 weeks). You can make a much more complex design the same way—this one is quite deliberately low tech and low maintenance. I used an Apple Macintosh and these tools (similar stuff is available on PC).
I originally used a word processor and converted the text to HTML. I also used more browsers to check the pages and a link-checker utility called BLT. None of those are necessary now, so this list is everything I currently use.
Software cost about £130 for everything I use apart from MS Office and audio tools.
To calculate the amount of host space and download bandwidth you need see download music formats.
When you buy your web site name beware of scams—the whole deal for a dot com name only costs about ten quid a year, other names are cheaper. Don’t pay more. www.InterNIC.co.uk (nothing to do with InterNIC) charged over £100! They went bust leaving their customers to re-register elsewhere.
You can get your site names free as part of a hosting package but make sure you’re not paying over the odds in a roundabout way. Comprehensive web hosting costs around a pound a week.
You can can find packages and separate services online but it’s best to get a personal recommendation. Music and computer forums are a good place to ask. You might want to get your site name and web host at different times—you will need the name before you make the site and you want the site ready before you start paying for the host—but some all-in-one deals are worth it. You should check the speed of your chosen web host by looking at some of their hosted sites.
The main features to check are:
| The main features to look for | |
|---|---|
| ISP | Low cost, speed, reliability, email |
| Registrar | Low cost, ability to move your name to another registrar easily, email forwarding, web forwarding |
| Web host | Low cost, speed, reliability, good support, user forum, statistics, any server add-ons you need |
| Payment gateway | Low start-up cost, low commission, no merchant account, ease of use, currencies (Online payment services) |
You don’t need expensive tools, but I recommend your HTML editor should have:
You can do HTML mark-up yourself or use page layout tools like Dreamweaver or GoLive. Page layout tools can be expensive unless you use something basic like FrontPage. Everything ends up in HTML so it’s useful to understand it whatever you do.
AppleWorks, BBEdit and PowerPoint have a web safe palette. If you want transparent backgrounds you might need something like PhotoShop.
As a rough guide to the space needed, allow:
All browsers and computers make HTML pages look slightly different. For example, pages look quite different in Explorer on Windows NT and Mac OS X.
PCs and Macs also have different displays. Mac screens are slightly brighter and you may have to allow for the difference.
Some special characters (curly quotes, apostrophes, copyright and currency symbols, etc.) need to be translated to show up correctly on different PCs. A test page of common HTML entities can be used to check how different browsers show numeric and symbolic entities.
The look of your site is a compromise between browser capabilities, the user’s settings and your settings. The only way to be sure things will look the same to all your visitors is to use graphics (e.g. Flash). It’s a trade off between the speed of the pages and control over the appearance.
There are disadvantages in using complex tools and building complex sites:
I don’t use any interactive features on my site yet, just basic one-way HTML (payments will be handled on a secure server owned by a gateway provider or a retail site). If you use a guest book, registration forms, a message board or even a hit counter, you’ll need some extra software on the server. Web hosts sometimes provide these features but extras can also be bought and installed separately. Your web host or software provider will tell you which folders or directories on the server should be used.
If you do keep personal data (e.g. a mailing list or guest book) on the server you’ll need to make sure it’s protected. My site is regularly visited by crawlers looking for particular applications on the server, mainly to extract email addresses for spammers (even though I don’t keep anything on the site). These crawlers don’t normally obey the robots.txt file (see below) so additional measures will be needed to block them. Your web host will tell you how to do this.
Your web host will tell you the file name their web server looks for as your home page. This file name (index.html for example) can also be used as the default page in sub-directories or folders. When you type a folder name in your browser this is the page that opens. But it only works on a web server—if you browse the site on your PC it won’t work. So you may need to test this on your hosted site. (You can run a web server locally too but you won’t normally need to.)
When law-abiding crawlers visit they look for a file called robots.txt, which can contain instructions to exclude them (some or all crawlers, spiders, bots) from certain pages or areas of the server. It doesn’t help search engines with indexing. I use one to exclude certain crawlers that collect information for purposes other than indexing. It’s sensible to check any crawlers you don’t recognise and make sure you agree with what they’re doing. If you’re concerned just look for the crawler name on Google—if it’s up to no good other people will probably have reported it.
You need a text editor like NotePad, TextEdit, SimpleText or BBEdit to make robots.txt.
If you need to block a crawler that ignores robots.txt your web host should be able to help you filter it.
The small “logo” icon in the browser address line is taken from a file called favicon.ico. It’s a 16x16 pixel 16-bit colour .bmp file. Different browsers cache it in different ways so you won’t always see changes straight away.
You might have more than one stylesheet and you can use different names. This is also a text file. You can see my stylesheet here.
HTML can be obscure, and programming experience does help. I’m glad I knew how to do repetitive edits, and familiarity with basic computing ideas like servers and networks was useful. Complete beginners will probably need some help.
Related pages: Web site basics • Search engines and maximising site visibility